
html tag에는
block level tag & inline level tag가 존재합니다.
이번에는 block level tag에서
<h></h> <p></p> <br></br> <pre></pre>
<hr> 에 대해서 공부한 내용을 포스팅 해보겠습니다.
<h></h>
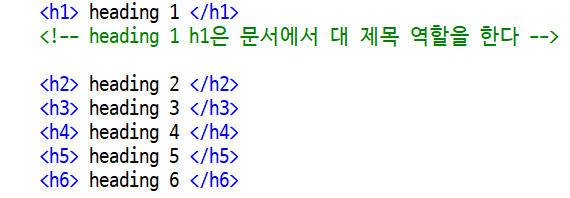
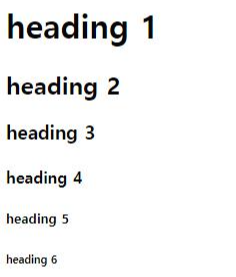
h tag
heading 에 약어로 제목 역할을 하고 있습니다.

h1은 작성 시 여러개가 작성이 되지만
문서 양식상으로 h1 태그는 한번만 사용하고 그 다음 제목을 h2로 나눠야 합니다.

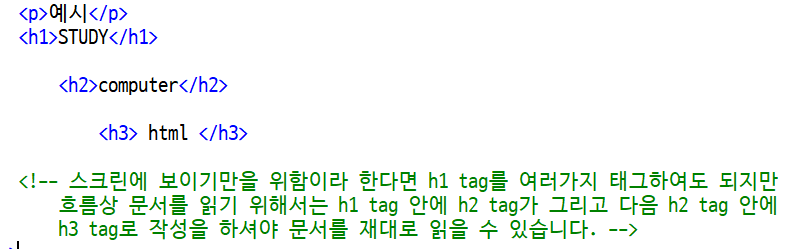
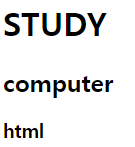
h tag를 이용한 예시입니다.


STUDY는 H1원으로 대 제목으로 설정이 되고
coumputer는 study 안에 제목이 되고
html은 computer 안에 제목이 되는 것입니다.
html의 언어를 인식하는 문서에 입장에서는
h1을 한번만 사용하는 것을 원칙으로 합니다.
<p></p>
p tag
p tag 는 단락tag, pargraph 1단락으로도 이해할 수 있습니다.
즉 원고지의 1줄을 을 차지한다 라고 이해하시면 되겠습니다.
ex_)


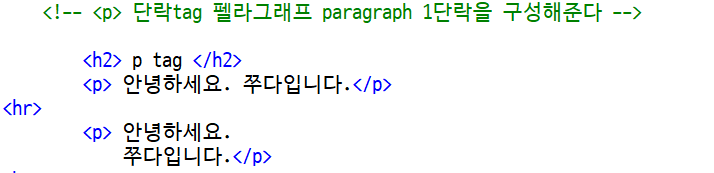
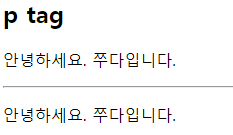
문서에 사진 처럼 작성을 하였습니다.
스크린에서 표현이 될 때에는 사진처럼 1줄을 의미하게 됩니다.
<p> 안녕하세요. 쭈다입니다.</p> 을 사용 하였을 때 한 줄로 표현이 됩니다.
하지만 p태그는 단락 tag로 한줄을 의미하고 있기 때문에
두번째 작성한것처럼 들여쓰기를 하여도 스크린에서는 한 줄로 포현이 됩니다.
~<br>~
br tag


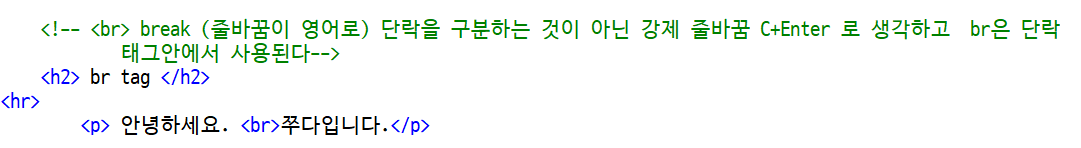
br 태그는 p tag 안에서 사용을 합니다.
break의 약어로 br tag로 불리고 있습니다.
브라우저 스크린에서 하신다면 사진과 같이
표현이 됩니다.
<pre></pre>
pre tag
p태그로 들여쓰기가 불가함으로 이 때
pre tag를 사용합니다.


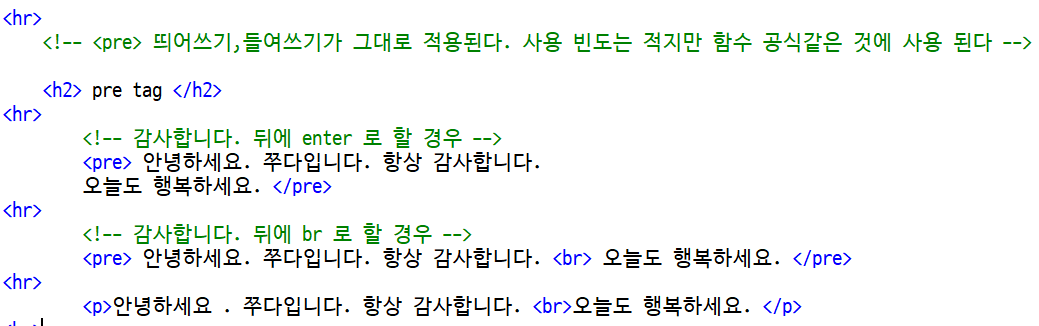
pre tag를 사용하면
띄어쓰기,들여쓰기가 그대로 반영이 됩니다.
첫번째 감사합니다. 뒤에 enter로 줄바꿈을 하였을 때
두번째 감사합니다. 뒤에 br tag를 사용 하였을 때
세번째 Ptag 안에 br tag를 사용 했을 때
pre tag는 사용 빈도는 적지만
함수 공식같은 것에 사용 된다.

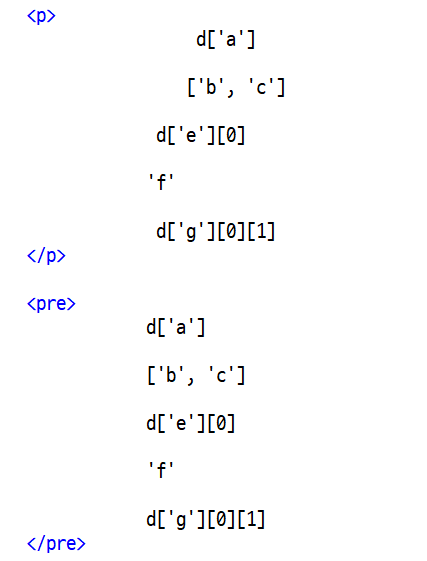
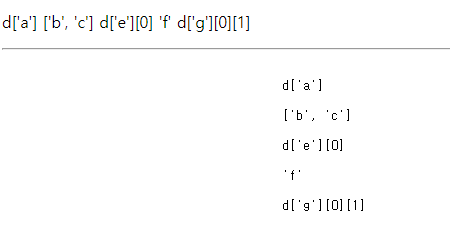
사진과 같이 함수공식을 작성했다면

p tag 로 함수를 작성하게 된다면 위에서
배웠던것 처럼 p tag 단락태그로 한줄에
문서가 작성이 되는 것을 볼 수 있다.
pre tag 를 사용하면 내용들이 그대로
스크린에 표시되는 것을 확인 할 수 있다.
<hr> hr tag
사진에서 보신 것 처럼 선을 표시해주는 태그입니다.
다음 시간에는
list tag 에 대해서 포스팅 해보도록 하겠습니다.
감사합니다.
'꿀팁 > IT' 카테고리의 다른 글
| html table tag? (0) | 2021.01.14 |
|---|---|
| html heading tag1~6 ? (0) | 2021.01.07 |
| html?tag?용어? (0) | 2021.01.05 |
| html?문서편집기? 입문 (0) | 2021.01.04 |



